前回のつづきになります。前回、ジョイント部分に必要な平面を作成することが出来たので
今回は、その平面を利用してジョイント部分をモデリングしていきます。
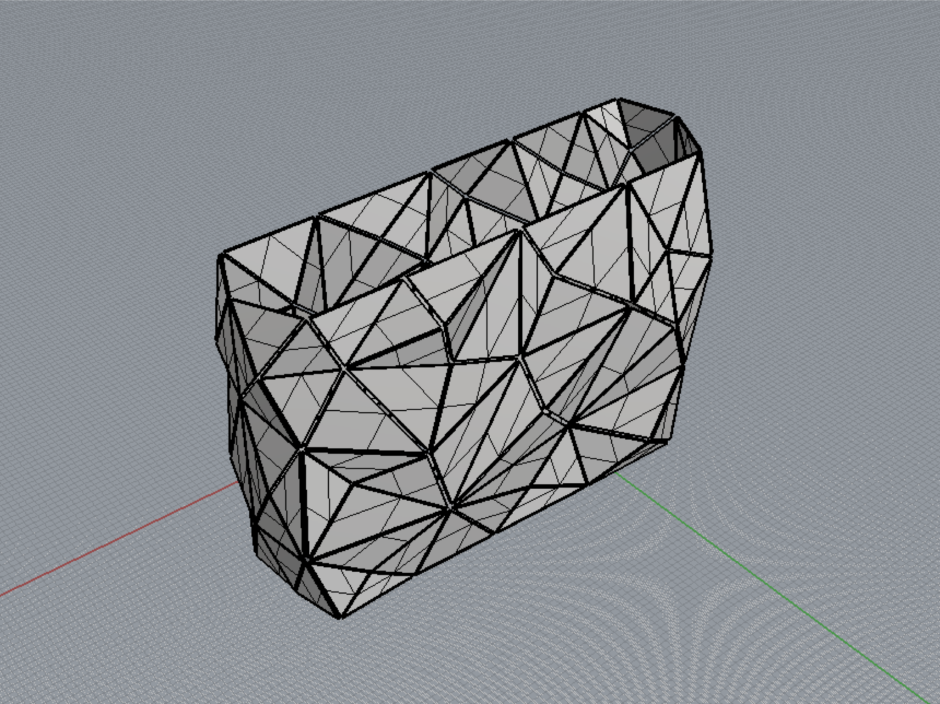
まず、最初につくった三角ピースをBakeします。

エッジが鋭いので、可変半径面取りツールで角を落とします。

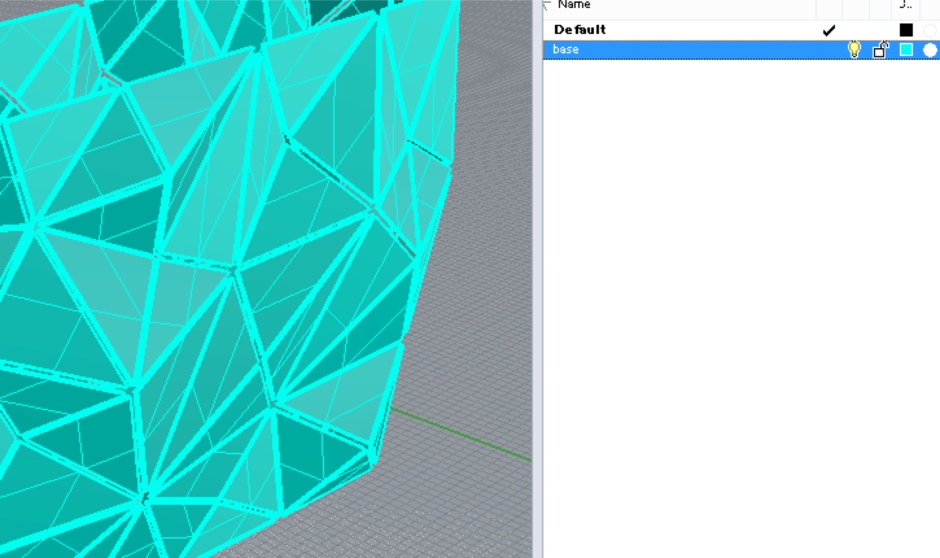
分かりやすくするため、レイヤーを分けます。

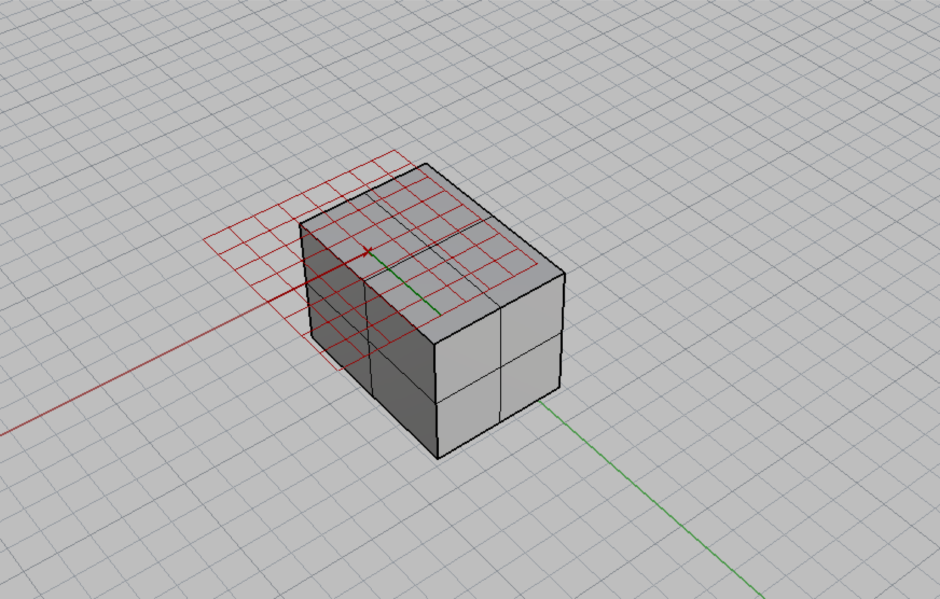
次に、直方体ツールで直方体を作ります。 5mm×7mm×5mmの直方体を作成しました。

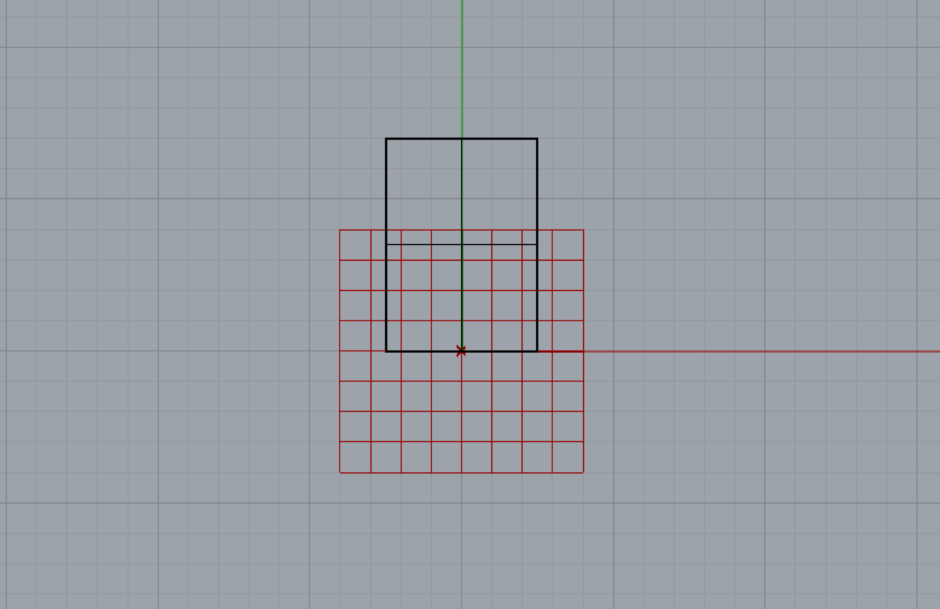
上面図で見ると、Y軸の正方向に、直方体の端が原点になるように配置します。

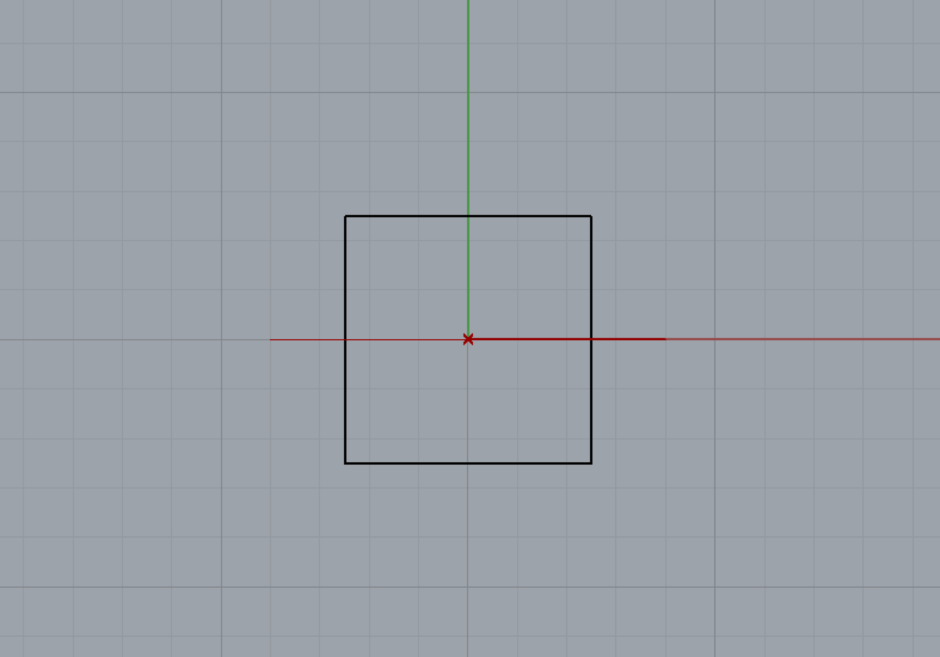
正面図で見ると、直方体の中心が原点になるように配置します。

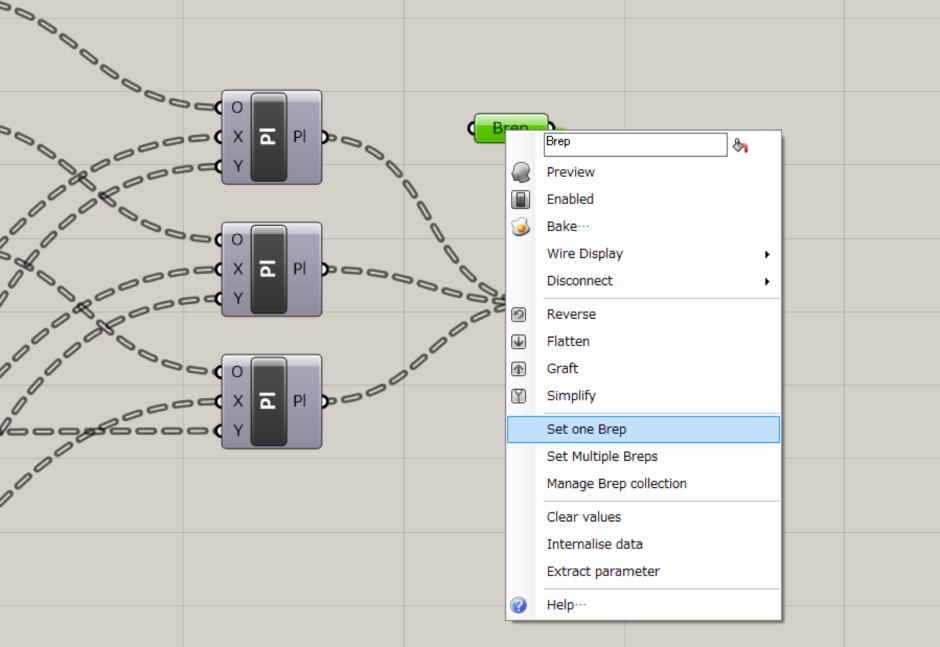
Brepコンポーネントを右クリックし、Set one Brepから作成した直方体を選びます。

OrientコンポーネントをBakeします。

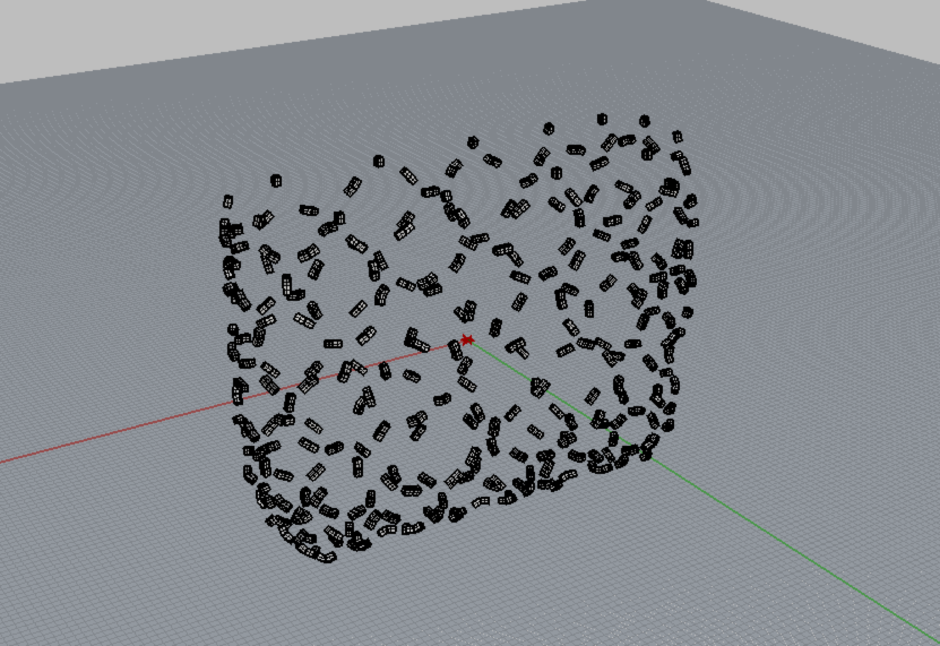
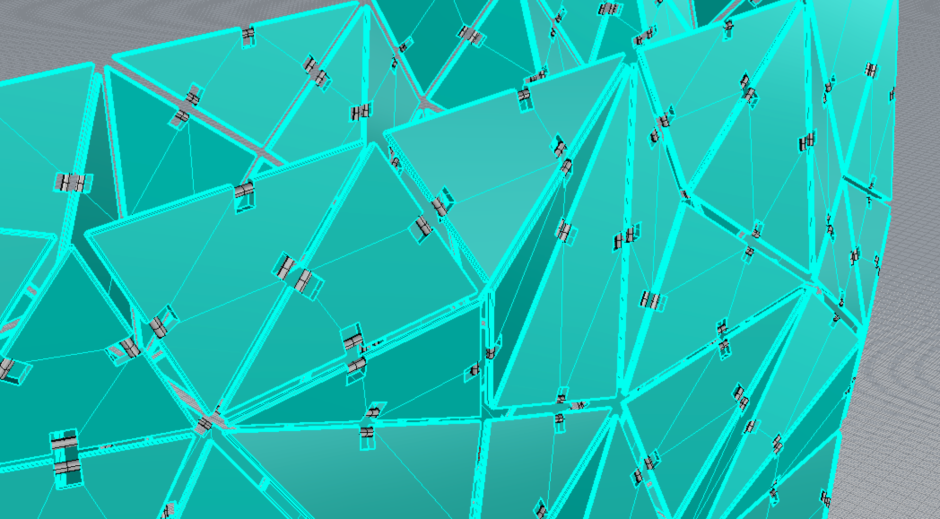
先ほど作成した直方体が、前回作成した平面に配置されました。

先ほどBakeした三角ピースを表示させ、ブール演算:差ツールで三角ピースを直方体で切り欠きます。

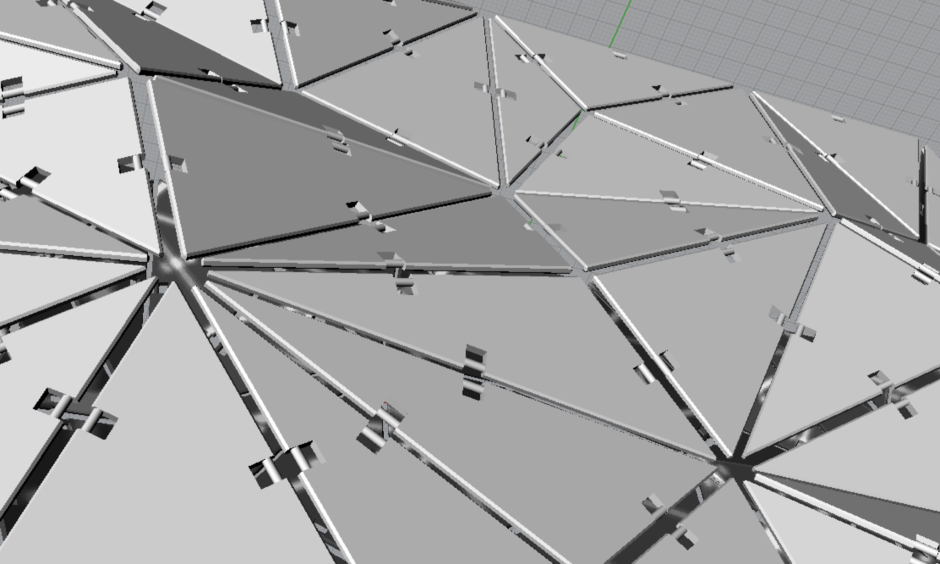
↓こんな感じになりました。

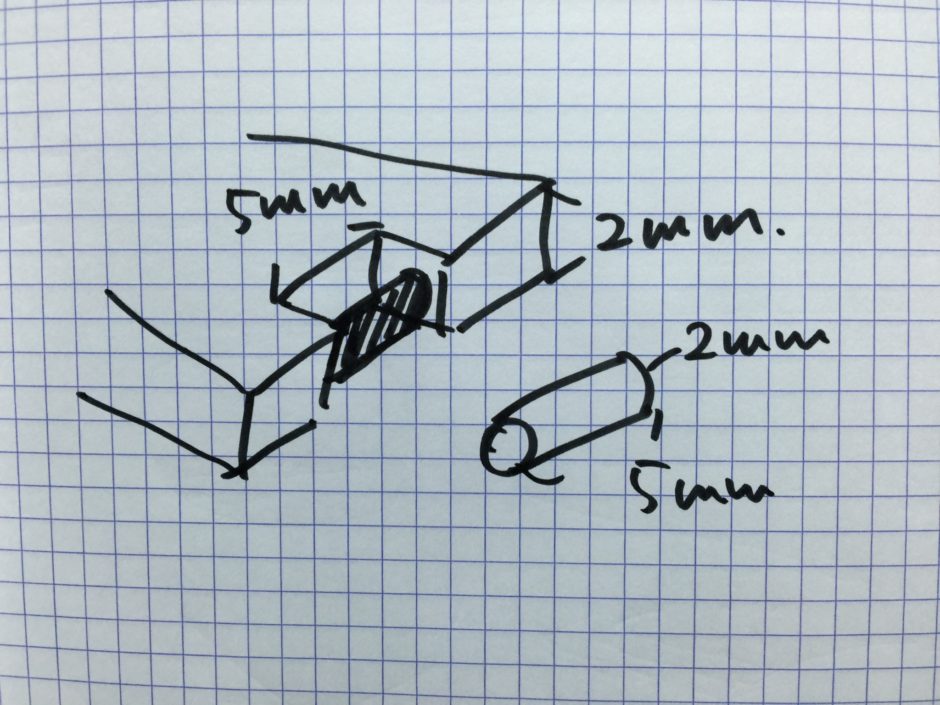
次に、切り欠いた部分に丸い棒をつけます。 三角ピースの厚みが2mm、5mm幅の切り欠きがあるので、直径2mm、高さ5mmの円柱を作ります。

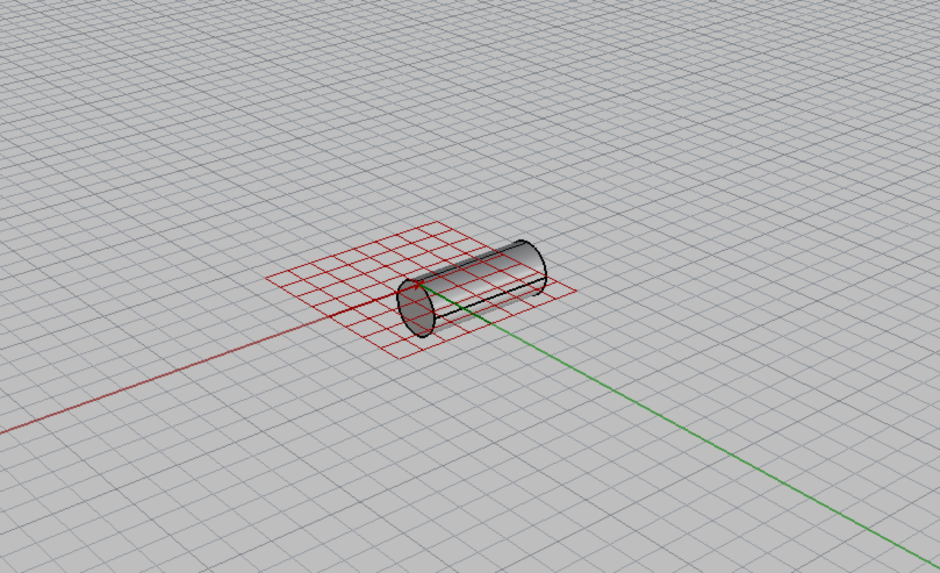
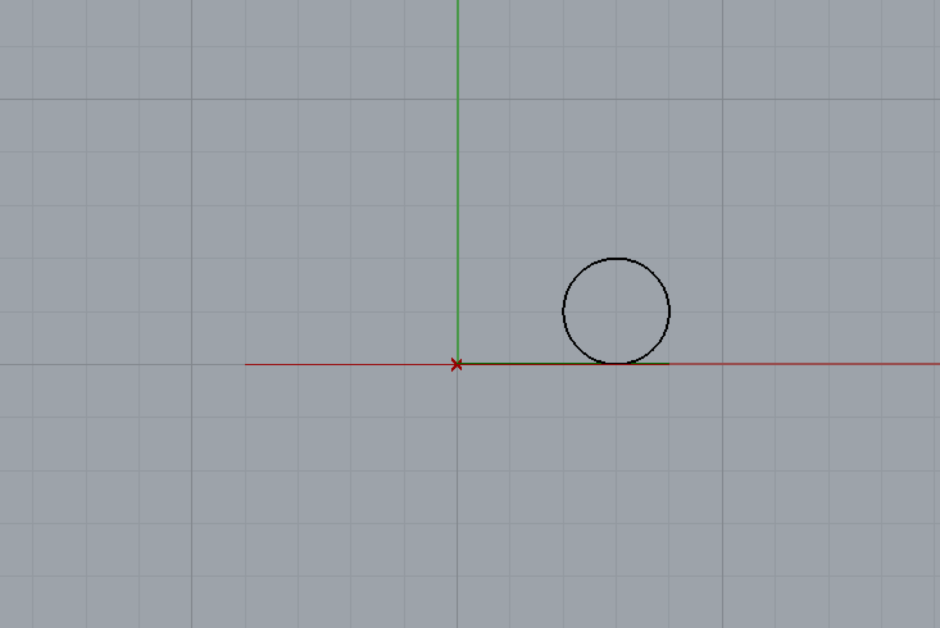
円柱ツールで作成し、↓図のように配置します。

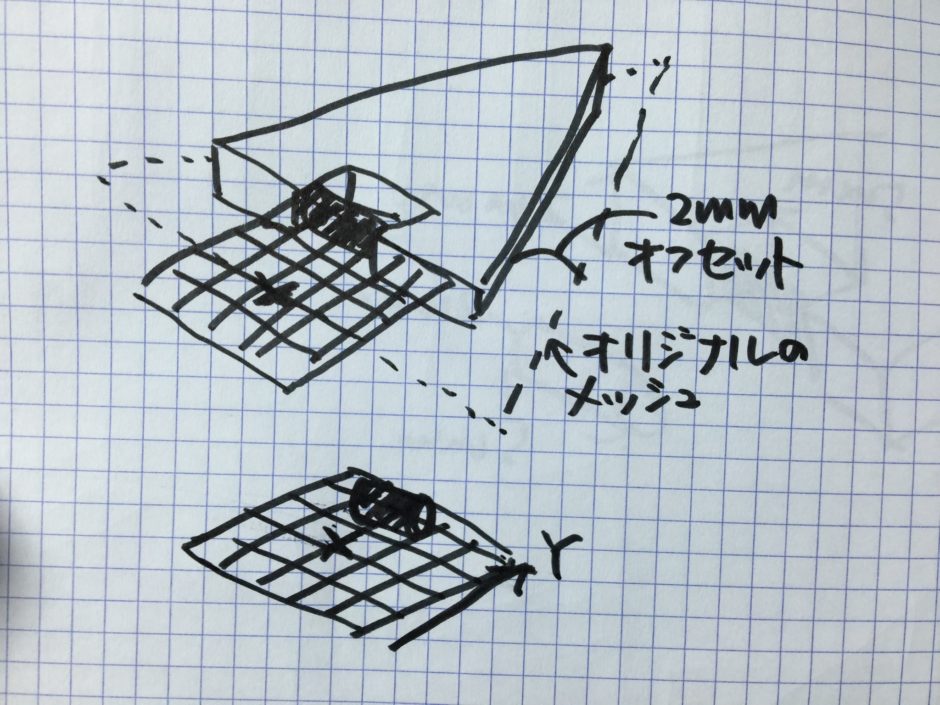
WeaverBird’s Mesh WindowコンポーネントのDistanceが2(内側に2mmのオフセット)なので、Y軸の正方向に2mm以上の場所に配置します。

上面図はこんな感じです。

側面図はこんな感じです。

先ほどの直方体を配置した時と同じように、Brepコンポーネントを右クリックし、Set one Brepで円柱を選びBakeします。

ブール演算:和ツールで三角ピースと円柱を合体させます。 ↓こんな感じになりました。


だんだん完成に近づいてきました。 次回は、各円柱部分を繋ぐチェーンのモデリングをします。