前回のつづきになります。
二つの三角ピース間の平均平面を出力出来たので、今回はその平面を利用して、チェーンを配置していきます。
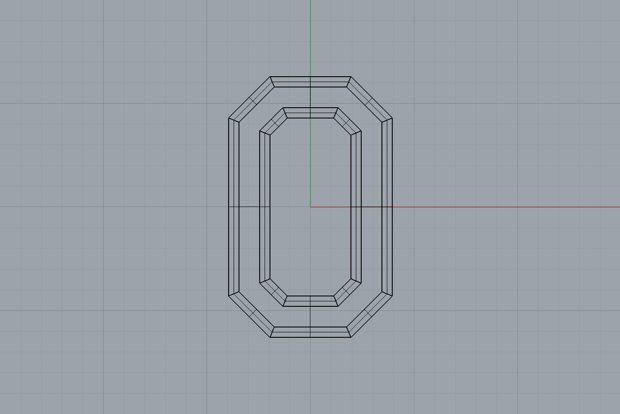
まず、ジョイントになるチェーンパーツをモデリングします。
↓こんな感じのチェーンを作成しました。

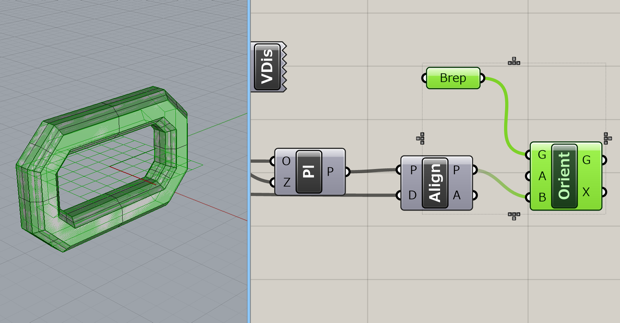
元になる平面に対して垂直に配置し、Brepコンポーネントに読み込ませます。

↓OrientコンポーネントをBakeしてみると、問題なく配置されました。

しかし、ここで問題が、、、
平面は出力出来たのですが、この状態では一つの平面しか出力出来ません。
すべての平面を出力するには、↓図のSurfaceコンポーネントに隣り合うサーフェースの全ての場合の数と、任意の2つのサーフェース間のエッジをCurveコンポーネントに入力しなければなりません。
ちょっと自分の実力不足で、この部分が解決出来ていません!!!
ここについては、解決出来たら追記しようと思います。
(誰か分かる方いたら教えてください〜m(__)m)

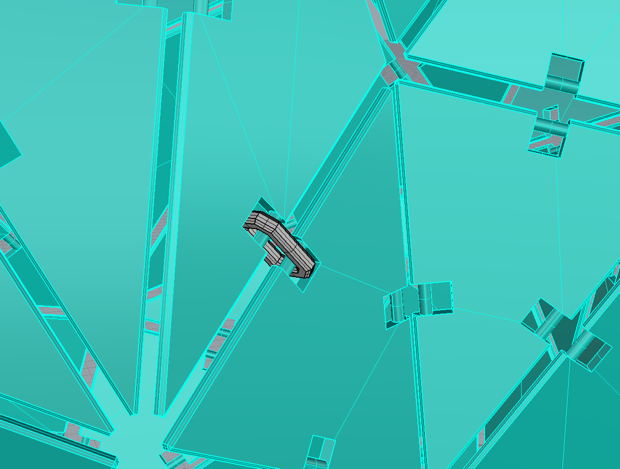
ちょっともやもやが残りますが、このままだと先に進まないので、とりあえず気合いで一つ一つBakeです。
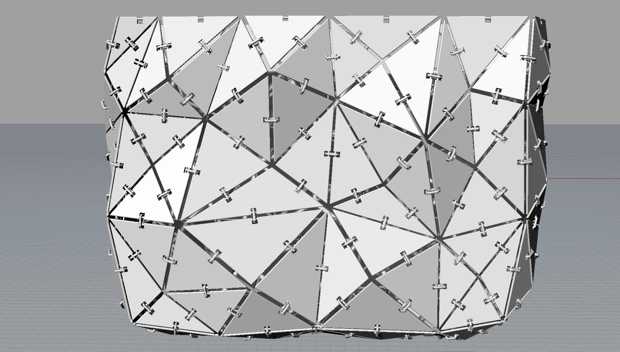
↓こんな感じになりました。


指が痛いです。。。。。
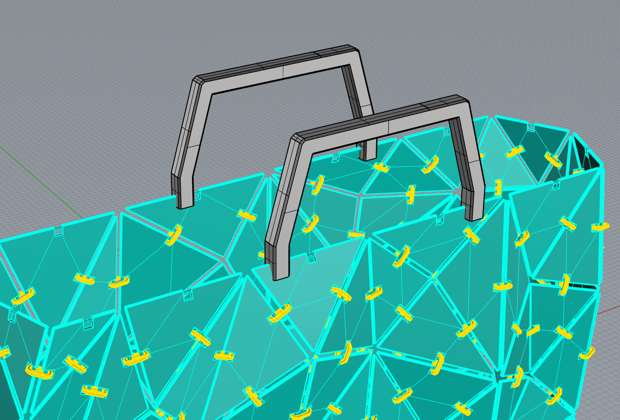
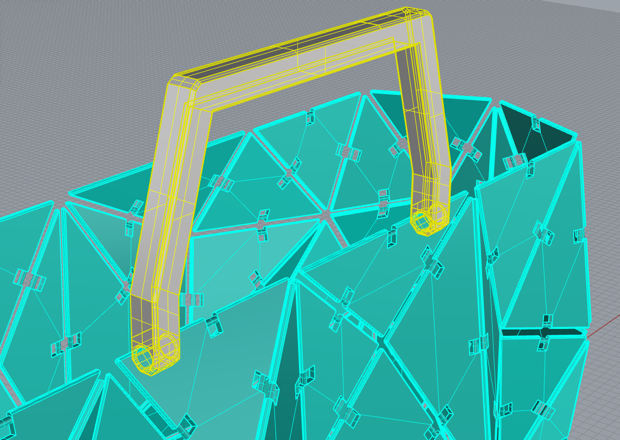
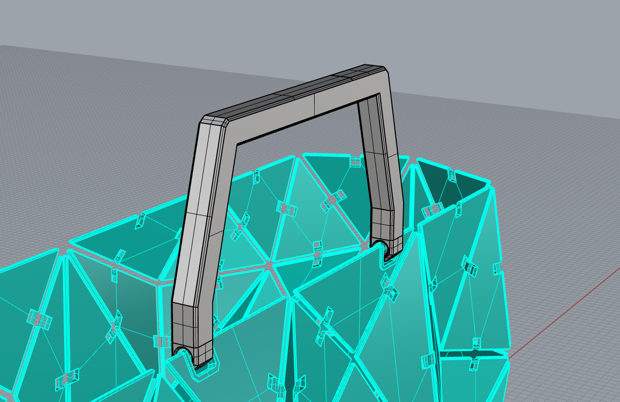
とりあえず形になったので、バッグの持ち手のモデリングと、全体の微調整をしました。

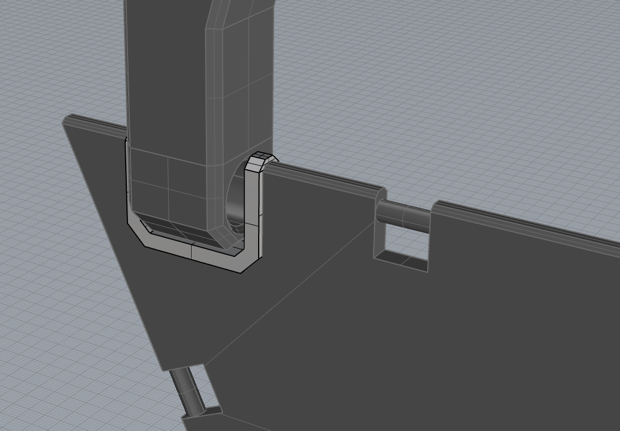
強度的に問題がありそうだけど、持ち手も動いた方が良さそうなので穴を開けてみました。
ここに棒を通します。

結構薄く作ったので、持ち手との接合部分だけ厚みを増やしてみます。


必要の無い溝も全部潰して、とりあえず完成しました!


ここで問題が、、
このかばんプリントサイズをオーバーしてます。。
横幅が広すぎました。
でもこのサイズ感が良いので、無理矢理いきます!
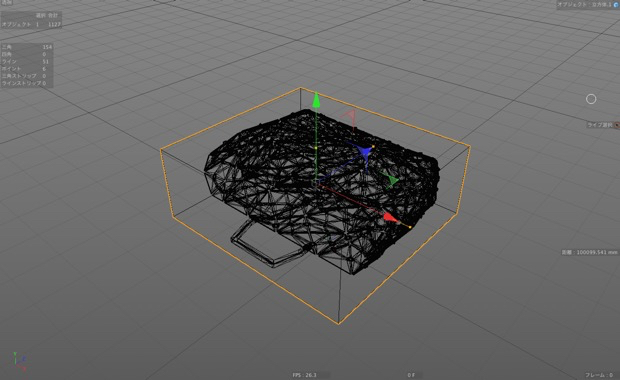
なんとかバッグを小さくすることが出来ました。
↓こんな感じです。
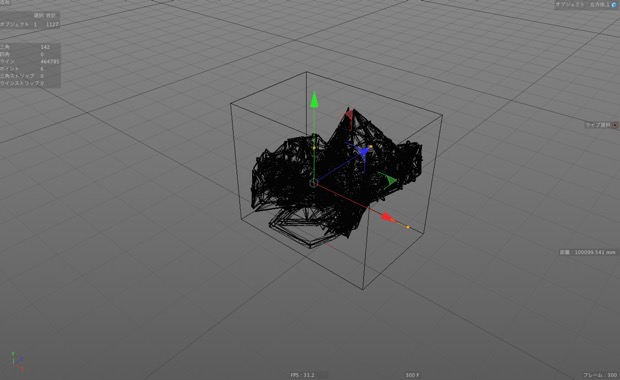
cinema4dのdynamics(物理演算)を使用しました。
まだエラーが出る箇所が何点かあって完璧ではありません。(格闘中。。。)
↓オリジナルの体積が26100360㎣で

↓圧縮後17040033㎣になりました。

チェーン構造や、可動部分があるモデルを出力する時など
上手く利用すれば、プリント時のコスト削減になりますね。